Recent Posts
Skia, RTTI, and C++ exceptionsNew source code license
Forward Compatibility
Color with alpha
June Progress
(All Posts...)
Source Code
Issues
Weekly Devblog Post May 30, 2015
Let’s resuscitate this devblog.
Every Saturday I will try to dedicate a special blog post talking about the progress or development inside Aseprite. These posts will be a mix between some specific topic I want to talk about, or just a weekly report to know what have been done in these days. So let’s start.
From v1.1-beta3 some internal structures were changed. Here a summary of these changes (bellow I explain what each item means):
- Skia port using OpenGL for Windows is (seemingly) working.
- The native file dialog is already available on OS X.
ISettingsclass was completely removed.- Some memory leaks were fixed.
- And features and bug fixes.
Skia port
Aseprite was initially implemented using Allegro 4 library. At a certain point I’ve forked and customized it to add some features.
There are several problems with Allegro 4: it’s not event based, and it uses deprecated technologies like DirectDraw and QuickDraw. So there is a real need to remove it from Aseprite.
Between branch 1.0 and master, I’ve wrapped Allegro 4 library inside the she layer. Then the program was ported to this she layer in a daily basis with several minor changes. Nowadays all app-specific code is using she, and this layer is the only one with direct access to Allegro 4.
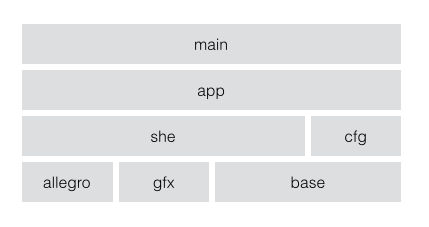
Here is a diagram with the main Aseprite layers/modules/libraries (main, app, she, cfg, allegro, gfx, base):
There is an open issue to port she to other backend: Skia. This is a 2D graphics library currently developed by Google used in Chrome. Anyway Skia gives us only the 2D graphics part, we’ve to create the native windows by our selves. (Which at certain point is a good thing as we can have total control of the window behavior and platform-specific details.)
Tip: Every time you use a library here’s my advice: wrap it. Wrap everything you use. Create your own layer, use your own API, and implement that layer using the library. Sometimes you cannot wrap the library, if that happens to you is because: 1) the library is huge, or 2) you are in the presence of a framework. And as frameworks wrap your program, you cannot escape from them. So prefer libraries instead of frameworks, and wrap them all.
Native stuff
Along with the Skia port, I want to bring some specific native features depending on the platform. For example:
- On Windows you can drag-and-drop files from Windows Explorer to Aseprite.
- On OS X and Windows you can use native mouse cursor (Edit > Preferences > Experimental > Use native mouse cursor).
Other feature I’d like is to use native/classic open/save file dialogs. They’re already available in v1.1-beta3 for Windows (Edit > Preferences > Experimental > Use native file dialog), but now will be available on OS X as well.
Options/settings/preferences
There are 3 different internal ways to access to user options:
- Allegro-like functions (set/get_config_int/string/bool). These functions were re-implemented using simpleini library, and are deprecated.
- Observable ISettings and UISettingsImpl classes, now removed.
- Automatically generated Preferences singleton from pref.xml file. This is the new preferred way to access user settings. (Also each option is observable through a signal).
In the compilation process, the app::Preferences’s base class app::gen::GlobalPref is generated from pref.xml file using gen utility.
Tip: Always try to automatically generate code that you don’t want to repeat. User preferences generally include a setter, a getter, and observable signals for each option. Just avoid to write that code over and over again.
Memory leaks
From time to time I compile the program with the ENABLE_MEMLEAK option enabled. This flag overloads new, delete, base_malloc, and base_free functions to keep track of stack traces on each allocation.
When the program finishes, a txt file is generated with the list of stack traces from allocations that weren’t freed. It works perfectly with MSVC. You can know exactly which line is allocating memory that isn’t being freed.
tl;dr: a lot of internal stuff